Setting up a conversation widget on WriteFreely
One of the main features of #ActivityPub is that you can communicate with accounts on different services. By connecting ActivityPub services it becomes possible to start an open conversation on a static website, without relying on closed platforms such as Disqus where data of you and participants can be is mined, analyzed, and sold.
In fact, Disqus sells visitors' data based on privacy policy. cf: Disqus, the dark commenting system
- Disqus makes 76 HTTP Requests per load
- Disqus Injects 11 Third-party Trackers To Your Website
That idea occurred to me when I visited this page. It embeds the toot of the author's #Mastodon instance from which the page is linked, and you can freely leave a comment as a reply to the toot with your Mastodon account. Unlike Twitter / Facebook, you are not forced to log in to a propriety closed service to communicate with other people on a platform.
For example, on a PeerTube video page, you can leave a message from your Mastodon instance directly by replying to the toot which appears on your instance, so you do not need to create an account on the PeerTube instance to leave a comment to the video.

This is a concept specific to #federation so it might take a little bit time to understand that, if you have been accustomed to the central server service model. With federation it is possible for users on different services which share the same protocol to communicate with each other, without forcing anyone to replace the tool they choose with another one. There is no vendor lock-in on federation.
I think the procedure below can be automated, but since I am not familiar with coding, let me choose the manual way. Also here I am going to use Mastodon but you should be able to create a similar solution with another service which adopts ActivityPub protocol.
Embed a toot to introduce readers to a conversation
The simplest way of achieving it is to create a toot on your Mastodon profile and embed it on your site. The website I mentioned above embeds the toot which summarized the article. This is a nice way of introducing the post to the public and welcoming readers to the conversation.

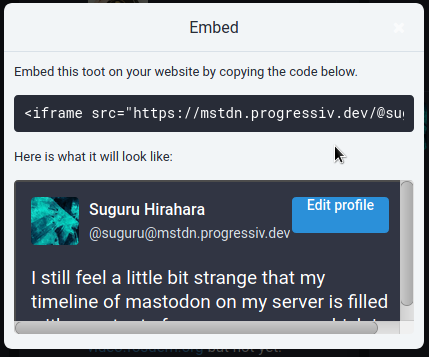
By copying and embedding the iframe code it is possible to display the toot directly on your website. Below is an embedded toot of my profile.
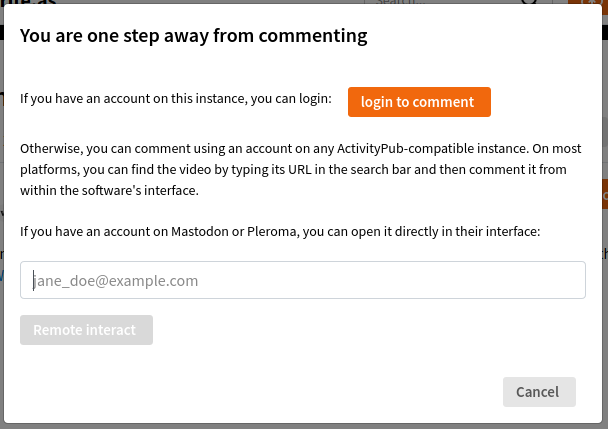
When you click the reply button a new page of my Mastodon instance (mstdn.progressiv.dev) opens in a new tab, and you are required to enter username and domain you want to act from. By logging in to your Mastodon account it becomes possible to leave a comment as a reply to the toot.
Replies do not appear on the embedded toot, and you would have to open the toot manually to see the ongoing conversation.
Keep the atmosphere; do not add “rich” features without a design policy
Some would like to see the conversation on the page directly, but on WriteFreely I prefer the opposite to be honest, as it is at first an application for publication, not conversation. Displaying an active and sometimes noisy conversation does not always fit well to the WriteFreely's calm and quiet atmosphere.
It would be probably safe to say that if you want to have a feature rich blogging experience, just pick WordPress. It is a well known, well tested, and established platform on which tons of developers and programmers work.
You would need to have a clear view how a conversation widget should be included and displayed, and I think it is what the author of the WriteFreely is trying hard to address: https://pencil.writefree.ly/matt/towards-a-commenting-system
I want to keep its “publication”-like feel, so we pushed out some simple design changes that make it look more like that. But I also want to support the amazing social activity that's grown on it through quoted replies, good old-fashioned links, and shared hashtags.
I think the author has dared not to implement the conversation widget since it can technically be achieved in a similar way as PeerTube adopted. This seems to me to be rather a matter of design, not technique.
Do you need a conversation widget?
Before proceeding, please ask yourself these questions: do you need a conversation widget in the first place? What kind of conversation between you and readers do you want to display to the public?
If you cannot give a concrete answer to those questions, probably you just do not need a conversation widget, and sharing a link on a social network service like Mastodon or #diaspora would work better for you.
PoC: leave a comment
As a proof of concept, I embed the toot which introduces this post. If you would like to leave a comment, please check the toot on Mastodon:
Copyright © 2021 Suguru Hirahara. This work is available under GNU Free Documentation License, Version 1.3 or any later version published by the Free Software Foundation. See https://blog.progressiv.dev/yq31akw3jj for copying conditions.